كود يقوم بتحريك أزرار التصفح عند مرور الماوس
يعمل على جميع النسخ
مثال بالصور
هذه الأزرار
يعمل على جميع النسخ
مثال بالصور
هذه الأزرار



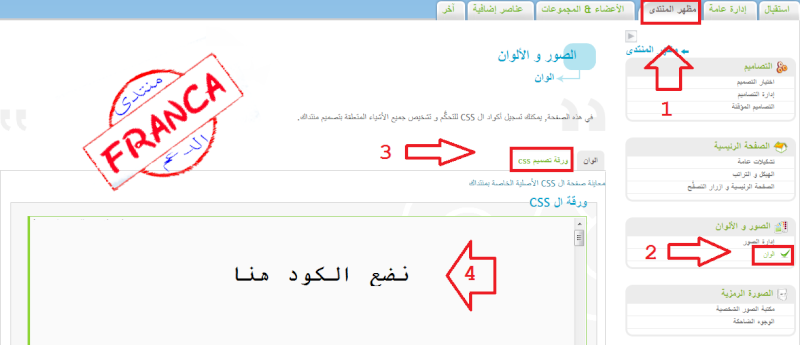
طريقة الوضع : -
الكود يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم الـcss

الكود للأعلى

.mainmenu { display:inline-block; height:37px; overflow:hidden; vertical-align: top; /* для корректного отображения в старых браузерах */ display:-moz-inline-stack; zoom:1; *display:inline; _overflow:hidden; } a.mainmenu img { margin-top:0px; } a.mainmenu img:hover{ margin-top:-37px; }

كود تحيرك لآسفل

.mainmenu { display:inline-block; height:37px; overflow:hidden; vertical-align: top; /* для корректного отображения в старых браузерах */ display:-moz-inline-stack; zoom:1; *display:inline; _overflow:hidden; } a.mainmenu img { margin-top:0px; } a.mainmenu img:hover{ margin-top: 37px; }

لتقليل المسافة التى يتحركها الزر
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريد
يمكنك التعديل على الرقم اللى بالكود
وهو 37
وأجعله ما تريد






التعليقات: { 0 }
إرسال تعليق