كود css لتغيير شكل الاقتباس وجعله جذاب جدا للنسخة الاخيرة شكل جديد وحصري 2011

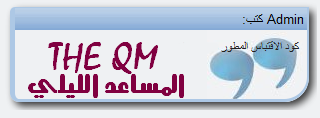
معاينة للكود

التوافق مع النسخة الاخيرة
الكود

blockquote { -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; -moz-border-radius-bottomleft: 9px; -webkit-border-bottom-left-radius: 9px; -moz-border-radius-bottomright: 25px; -webkit-border-bottom-rightright-radius: 25px; } blockquote { border-top: 1px solid #ADC8E5;; border-right: 2px solid #ADC8E5; border-bottom: 3px solid #ADC8E5; border-left: 5px solid #ADC8E5; background-color: #dfe6ef; -webkit-box-shadow: 4px 4px 10px #333; -moz-box-shadow: 4px 4px 10px #333; box-shadow: 4px 4px 10px #333; } blockquote cite { display: block; margin: -8px -8px 8px -8px; padding: 3px; background-image: url('http://i60.servimg.com/u/f60/13/80/01/02/sfondo22.jpg'); background-repeat: repeat-x; background-position: top right; font-style: normal; font-size: 13px; } blockquote { background: url(http://i38.servimg.com/u/f38/14/18/94/73/quote15.jpg) no-repeat top right; min-height:75px; } .spoiler { -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; -moz-border-radius-bottomleft: 9px; -webkit-border-bottom-left-radius: 9px; -moz-border-radius-bottomright: 25px; -webkit-border-bottom-rightright-radius: 25px; } .spoiler { border-top: 1px solid #ADC8E5;; border-right: 2px solid #ADC8E5; border-bottom: 3px solid #ADC8E5; border-left: 5px solid #ADC8E5; background-color: #dfe6ef; -webkit-box-shadow: 4px 4px 10px #333; -moz-box-shadow: 4px 4px 10px #333; box-shadow: 4px 4px 10px #333; } .spoiler dt { display: block; margin: -8px -8px 8px -8px; padding: 3px; background-image: url('http://i60.servimg.com/u/f60/13/80/01/02/sfondo22.jpg'); background-repeat: repeat-x; background-position: top right; font-style: normal; font-size: 13px; } .spoiler { background: url(http://i38.servimg.com/u/f38/14/18/94/73/quote16.jpg) no-repeat top right; min-height:30px; } #navstrip li { float: left; margin: 0 2px; padding-left: 15px; background: url('http://i30.servimg.com/u/f30/13/80/01/02/immagi14.gif') no-repeat left 50%; }
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــ


التعليقات: { 0 }
إرسال تعليق